파파고 번역
Flutter 에서 파파고 번역을 사용하는 방법 입니다.
https://www.ncloud.com/product/aiService/papagoTranslation
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
일단 파파고 API 등록을 합니다.
이것은 다른곳에도 많이 알려져 있기 때문에 간략히 넘어가겠습니다.
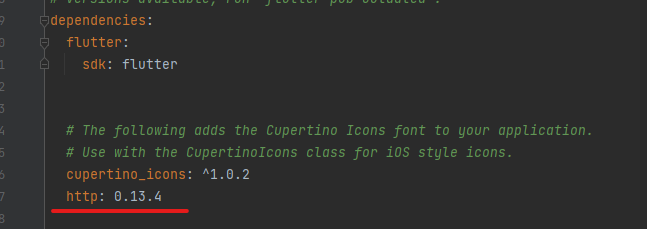
Flutter에서는 기본적으로 http 에관한것이 없기 때문에 패키지 추가 해야 합니다.
pubspec.yaml을 열고 http를 추가 해 줍니다.

Flutter 의 주요 패키지는 pub.dev 사이트에서 볼 수 있습니다.
http | Dart Package
A composable, multi-platform, Future-based API for HTTP requests.
pub.dev
이제 본격적 관련된 내용을 구현하기 전에 papgo 정보를 확인합니다.
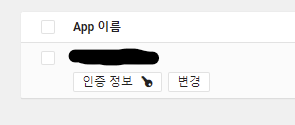
파파고 번역을 NCloud에서 등록 했다면 인증정보를 확인 할 수 있습니다.

API 등록 이후 인증정보 버튼을 누릅니다.

위와 같이 뜨게 되는데 여기서 Client ID, Client Secret이 있습니다.
하단에 다른 이름이 있는데 이것을 header에 붙여서 보내야 합니다.
import 'dart:convert';
import 'package:http/http.dart' as http;
class Translator
{
Map<String, String> headers = {
"X-NCP-APIGW-API-KEY-ID": "Client ID",
"X-NCP-APIGW-API-KEY": "Client Secret",
"Content-Type": "application/x-www-form-urlencoded",
};
Map<String, String> tran_Body = {
"source": "ko",
"target": "ja",
"text": "안녕하세요",
};
Future<String> Translate(String origin) async{
tran_Body["text"] = origin;
var url = Uri.parse('https://naveropenapi.apigw.ntruss.com/nmt/v1/translation');
var response = await http.post(
url,
headers: headers,
body: tran_Body,
);
Map<String, dynamic> resultData = jsonDecode(response.body);
return resultData['message']['result']['translatedText'];
}
}내용은 아주 간단합니다.
그냥 http.post를 날리면 됩니다.
그 과정에서 아까 API 인증정보를 header에 붙여주고 body에는 시작어, 도착어, 번역사항을 넣어 줍니다.
당연하게도 http라서 비동기로 처리 됩니다.
Future<String> trans = Translator().Translate("안녕하세요");
trans.then((value){
print(value);
});사용 법 입니다.
async 는 Future를 반환하기 때문에 여기에 then()을 붙여서 리턴값을 받아 올 수 있습니다.
.catchError((error){})를 붙여서 에러를 잡을 수도 있습니다.
혹은 한줄에 처리해 버릴 수도 있습니다.
Translator().Translate("안녕하세요").then((value){
print(value);
}).catchError((error){
print(error);
});한줄 처리는 위와 같이 처리 됩니다.

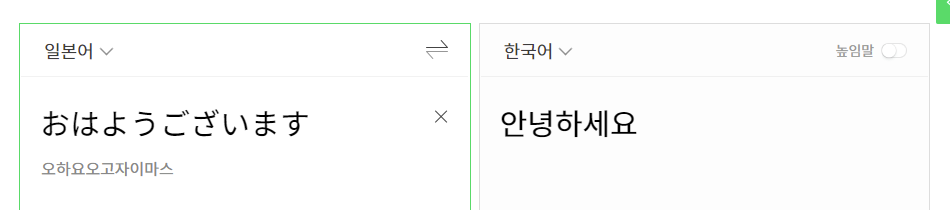
결과 입니다.

다시 파파고에서 번역하니 올바르게 번역 된 것 같습니다.
비동기
추가로 비동기에 대해서 조금 더 알아보겠습니다.
비동기는 말그대로 동시에 처리되지 않는 함수 입니다.
http호출같은 경우에도 서버 상태에 따라서 결과를 언제 받을지 모르기 때문에 혹은 결과를 못받을수도 있기 때문에 비동기 함수 처리가 됩니다.
비동기 함수는 async 키워드가 붙고 Future를 리턴 해야 합니다.
Future<String> Translate(String origin) async{
...
var response = await http.post(
...
return resultData['message']['result']['translatedText'];
}Translate 함수도 보게되면 일반적이지만 소괄호 이후에 async 키워드가 있습니다.
그리고 async가 붙음에 따라서 Future<String>을 리턴 해 주고 있습니다.
Future<String>은 비동기 처리가 완료 되었을 떄 String으로 처리 됩니다.
return 구분에서도 자연스럽게 String을 넘기고 있기 때문입니다.
await의 경우는 async 함수에서 처리가 완료될떄 까지 대기하는 역할을 합니다.
만일 대기하지 않게된다면 response에는 아무런 값도 없기 때문에 올바른 값을 리턴할 수 없습니다.
따라서 await의 경우에는 비동기 함수를 처리해야 하는데 순서가 중요한 경우 사용하게 됩니다.
물론 await란 키워드를 쓰게 되면 비동기 함수를 호출하고 대기하기 때문에 async함수에서만 사용 가능 합니다.

'Flutter' 카테고리의 다른 글
| [Flutter]기본 애니메이션 (1) | 2023.09.17 |
|---|---|
| Flutter - 이미지 선택 (1) | 2022.10.11 |
| Flutter - Asset 사용(Font, Image) (1) | 2022.07.14 |
| Flutter - 스크롤 (0) | 2022.07.12 |
| Flutter - Spread Operator 활용 (1) | 2022.06.23 |